記事内に複数の広告を1行で横スクロールで見えるようにしたいです。
こんにちわ、冬色と申します。
ブログの広告についてご教授ください。
ブログはワードプレス・テーマ:SANGOで作成、記事はクラシックエディターを使用して書いています。
広告はA8.netにてebooksさんのアフェリエイトを使用させて貰っています。
ブログの記事に漫画の1巻から最新刊までの広告を挿入し、一行で横スクロールで見えるように表示させたいと考えています。
ですが色々と調べて試してみたのですが意図したように並べる事ができません。
他の方のブログですと私がやりたい形で広告を表示させている物があったので実現自体は可能と考えています。
私の力不足を自己解決できずに申し訳ないのですが、
どなたかお知恵を貸していただけないでしょうか。
また、インターネットで「ワードプレス」「複数行」「広告」などのキーワードで調べましたところ、近い物や一部を満たすものはありましたが、
こちらが望んだ結果を表示する事ができませんでした。
試した事
・広告間のコードの改行を削除する
インターネットで検索した所、広告のコードとコードの間の改行を削除して一行に複数の広告を記載するという物がありました。
これを試したところ確かにPC表示では横に並ぶのですが、一定数を超えると勝手に改行されてしまいます。
9つの広告ですと3行×3列で表示されてしまうと言えば伝わるでしょうか。
またモバイル表示では横幅が足りずに、広告一つ一つが改行されてしまい結局全て縦に並べた表示になってしまいました。
・ブロックエディターでカラムを使う。
私は普段ワードプレスのクラシックエディターを使用しているのですが、ブロックエディターのカラム機能を試してみました。
こちらも意図したように表示する事ができませんでした。
カラムで最大6個までコードを横に並べれるのですが、
広告のコードを一行にしたのと同様にPCでは横幅まで行くと改行、モバイルでは全て縦一列で表示されてしまいました。
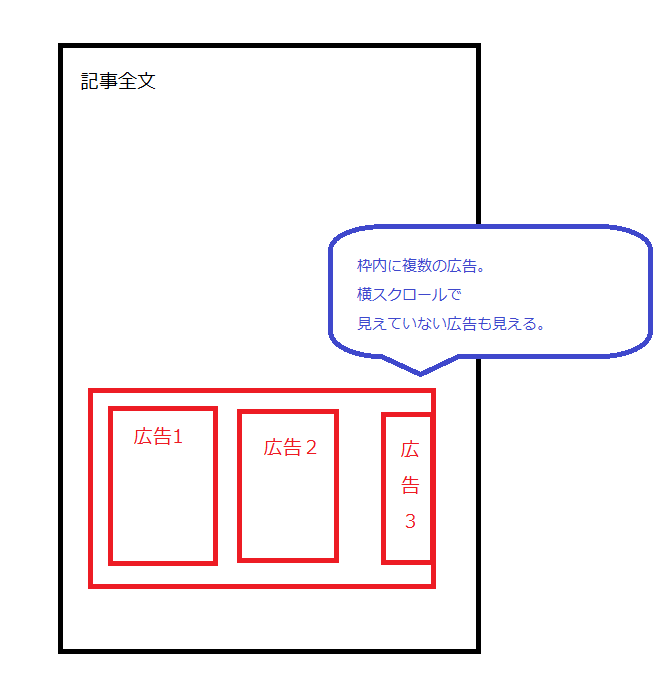
添付画像で説明しますと、
赤い枠内に複数の漫画の広告(商品リンク)を並べ、
画面横幅からはみ出した分を横スクロールで表示させたいという事です。
以上、よろしくお願いします。
 冬色さん
冬色さん