標題【おすすめカードの画像が表示されない件について】
はじめまして、まこと言います。
ブログ開設してまだ約1ヶ月の初心者です。
早速ですが、標題の件について御教授お願いします。
不具合・カスタマイズ対象ページのURL:https://makoliberty.com/
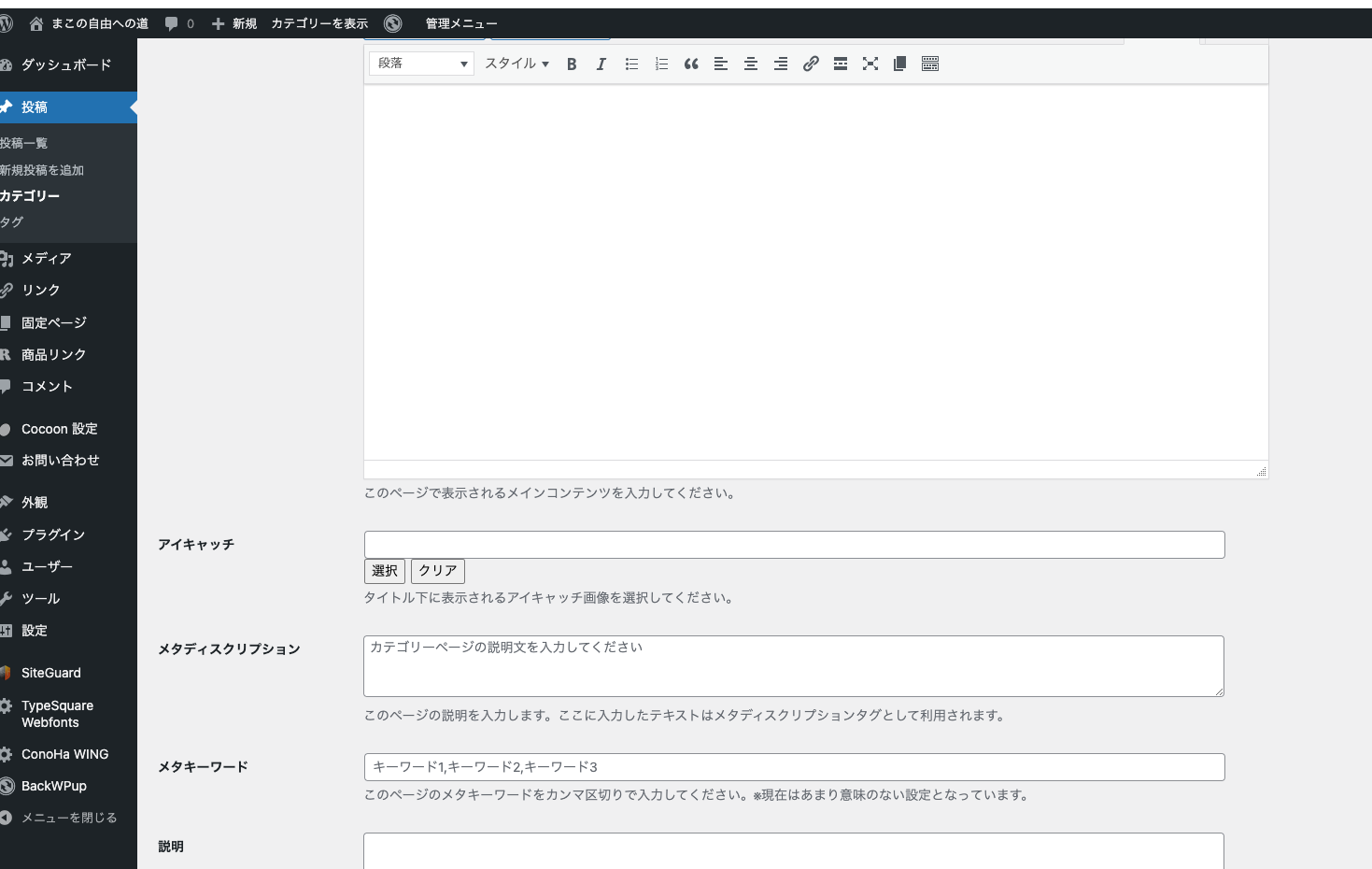
相談内容・不具合の発生手順:おすすめカードを設定(全てカテゴリー)後、画像を設定するために、投稿>カテゴリー>該当カテゴリー>アイキャッチ画像(1280✕720px 拡張子.jpg 110KB)を選択>更新>「カテゴリーを更新しました」と表示はでるものの、画像が反映されていない。
解決のために試したこと:
1️⃣全てのプラグインの無効化→反映されませんでした。
2️⃣他サイトで、アイキャッチの画像設定に加えて、本文、メタディスクリプション、説明等を記入したら、反映したとの情報から試してみましたが、反映されませんでした。
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
添付させていただきました。※わかりにくい画像でしたら、すみません。
※高速化設定をしている場合は無効にしてください。→ 無効化済みです。
環境情報:———————————————-
サイト名:まこの自由への道
サイトURL:https://makoliberty.com
ホームURL:https://makoliberty.com
コンテンツURL:/wp-content
インクルードURL:/wp-includes/
テンプレートURL:/wp-content/themes/cocoon-master
スタイルシートURL:/wp-content/themes/cocoon-child-master
親テーマスタイル:/wp-content/themes/cocoon-master/style.css
子テーマスタイル:/wp-content/themes/cocoon-child-master/style.css
スキン:/wp-content/themes/cocoon-master/skins/skin-samuraiblue-muji/style.css
WordPressバージョン:6.6.1
PHPバージョン:8.3.2
ブラウザ:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.0.0 Safari/537.36
サーバーソフト:Apache
サーバープロトコル:HTTP/1.1
エンコーディング:gzip, deflate, br, zstd
言語:ja-JP,ja;q=0.9,en-US;q=0.8,en;q=0.7
———————————————-
テーマ名:Cocoon
バージョン:2.7.5.1
カテゴリー数:21
タグ数:0
ユーザー数:1
———————————————-
子テーマ名:Cocoon Child
バージョン:1.1.3
style.cssサイズ:845 バイト
functions.phpサイズ:203 バイト
———————————————-
Gutenberg:1
Font Awesome:4
Auto Post Thumbnail:1
Retina:0
ホームイメージ:/wp-content/themes/cocoon-master/screenshot.jpg
———————————————-
ブラウザキャッシュ有効化:0
HTML縮小化:0
CSS縮小化:0
JavaScript縮小化:0
Lazy Load:0
———————————————-
利用中のプラグイン:
Akismet Anti-spam: Spam Protection 5.3.3
BackWPup 4.1.4
ConoHa WING コントロールパネルプラグイン 1.2
ConoHa WING 自動キャッシュクリア 1.0.0
Contact Form 7 5.9.8
EWWW Image Optimizer 7.8.0
Rinker 1.11.2
SiteGuard WP Plugin 1.7.7
TypeSquare Webfonts for ConoHa 2.0.4
XML Sitemap Generator for Google 4.1.21
———————————————-
※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
初歩的な質問で、既出の内容でしたら、すみません。
初めて質問させていただきましたので、情報が不足の点があるかもしれませんが、その際は教えていただけると幸いです。
お忙しい中かと思いますが、ご回答よろしくお願いします。
 furuyamamakoto@gmail.comさん
furuyamamakoto@gmail.comさん